Cara Menambahkan Favicon pada Website WordPress
Last updated onCategory : Wordpress
![]()
Cara menambahkan Favicon pada Website WordPress – Icon pada website atau yang biasa disebut dengan favicon adalah sebuah gambar kecil yang ditampilkan pada browser ketika website Anda dikunjungi. Favicon tersebut akan membantu para pengunjung untuk mengenali website Anda dan kebanyakan para pengunjung akan lebih mudah mengenali website Anda melalui favicon tersebut.Favicon ini akan memperluas pengetahuan pengunjung tentang brand website Anda dan membangun kepercayaan antara Anda sebagai pemilik website dan pengunjung website Anda.
Mengapa Anda membutuhkan Favicon di Website WordPress Anda?
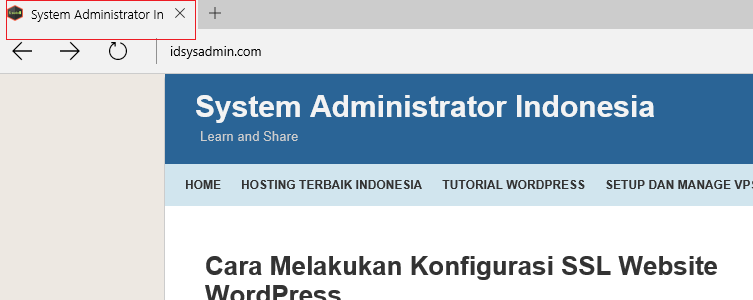
Seperti yang kami sebutkan sebelumnya bahwa favicon dibutuhkan untuk membangun identitas website Anda. Selain itu, favicon juga dapat membantu para pengunjung mengenali website Anda dengan lebih cepat. Screen shot berikut mungkin akan dapat membantu Anda dalam memahami maksud dari favicon:

Cara Membuat Favicon
Untuk membuat favicon dapat dilakukan dengan membuat gambar yang mencerminkan dari website dalam ukuran maksimal 512×512 pixel. Pastikan nama file tersebut memiliki format dan nama favicon.ico. Kami menyarankan agar Anda menggunakan photshop atau gimp untuk melakukan editing karena kedua software tersebut memilki fitur untuk menyimpan file dengan format .ico
Cara menambahkan Favicon pada Website WordPress
Setelah file favicon tersebut dibuat, maka uploadlah di website Anda dan simpan imagenya. Anda juga dapat menguploadnya melalui menu Media >> Add New pada admin wordpress Anda dan pastikan Anda mencatat urlnya.
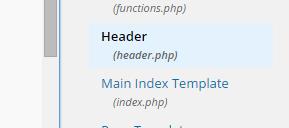
Setelah proses upload selesai dan url telah dicatat, maka saatnya untuk memasukkan favicon tersebut pada wordpress Anda. Untuk melakukannya, silakan login pada admin wordpress Anda dan kemudian pilih menu Appearance >> Editor dan kemudian pilih header.php pada bagian kanan:
![]()

Setelah itu, tambahkan baris berikut diantara tag <head> </head>:
[pastacode lang=”php” message=”” highlight=”” provider=”manual”]
[/pastacode]
catatan: ubah url https://www.idsysadmin.com/wp-content/uploads/2015/09/favicon.ico ke url favicon Anda.
Setelah itu, pilih tombol Save untuk menyimpan konfigurasinya. Setelah selesai, cobalah Anda akses kembali website Anda untuk melhat hasilnya.
Mudah bukan. So, pastikan Anda memiliki favicon pada website Anda agar lebih mudah untuk dikenali atau diingat oleh para pengunjung Anda.