
Cara Menambahkan Tombol WhatsApp WordPress Tanpa Plugin
Last updated onCategory : Wordpress
WhatsApp adalah aplikasi messenger terbesar di dunia saat ini dan hampir semua pengguna smartphone di Indonesia memiliki whatsapp. Berdasarkan data dari Menkominfo, 83% pengguna internet di Indonesia menggunakan WhatsApp.
Dengan besarnya pengguna WhatsApp tersebut, maka tidak ada alasan lagi bagi para pemilik website tidak menambahkan tombol WhatsApp agar pengunjung website dapat menghubungi kita secara langsung.
Pro dan Cons Menambahkan Tombol WhatsApp Menggunakan Plugins
Jika Anda menggunakan WordPress, banyak sekali plugin yang dapat membantu kita menambahkan tombol whatsapp dengan beberapa klik saja dan salah satunya adalah plugin WhatsHelp atau Getbutton dan banyak lagi.
Keunggulan dari penggunaan plugin tersebut adalah sangat mudah untuk di integrasikan ke WordPress kita dimana kita cukup melakukan beberapa klik, memilih desain dan selesai. Bahkan, beberapa layanan tersebut juga menambahkan tombol chat ke layanan lain seperti Telegram, Line, Facebook Messenger dan lain-lain.
Sayangnya, meski gratis, ada harga lain yang harus dibayar dari penggunaan plugin tersebut, yaitu backlink ke luar ke website mereka. Semua plugin tersebut umumnya sudah disisipi code yang mengarahkan ke website mereka baik secara terbuka atau hidden ke dalam code.
Untuk itulah, kami menyarankan untuk tidak menggunakannya.
Cara Menambahkan Tombol WhatsApp WordPress Tanpa Plugin
Ada banyak cara menambahkan tombol whatsapp di WordPress manual tanpa plugin dan diantara yang termudah adalah menggunakan html dan CSS yang gratis yang tentu tidak ada link hidden di dalamnya.
Untuk melakukannya, silakan tambahkan code berikut di dalam header atau sebelum </head>:
Note: Ganti 81329401268 dengan no WhatsApp Anda.
Setelah itu, tambahkan css berikut dibaris paling bawah sytle.css theme WordPress:
.float{
position:fixed;
width:60px;
height:60px;
bottom:40px;
right:40px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
font-size:30px;
box-shadow: 2px 2px 3px #999;
z-index:100;
}
.my-float{
margin-top:16px;
}Selesai.
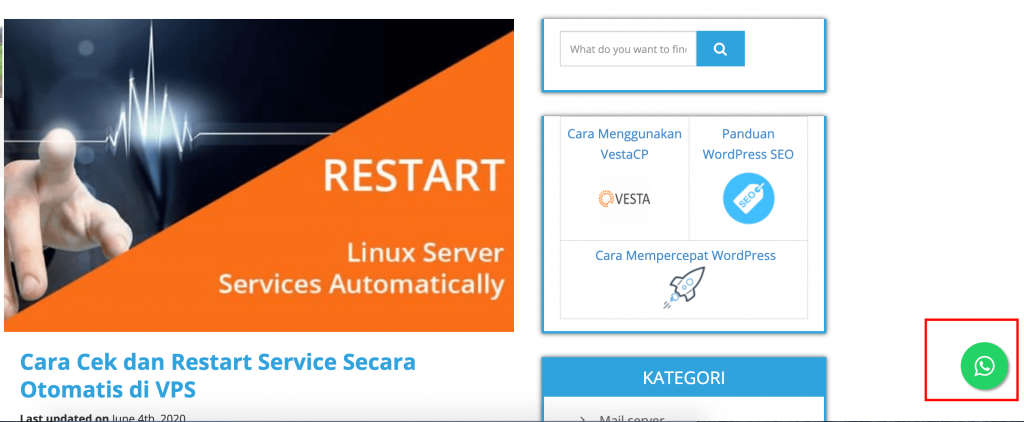
Code tersebut akan secara otomatis menampilkan tombol whatsapp di website WordPress dan akan berada di bagian pojok kanan bawah. Tombol whatsapp ini juga akan secara otomatis responsive karena sudah ada z-indexnya.
Berikut penampakannya di website kami:

Mudah bukan, semoga bermanfaat!